– Joe Sparano
« Un bon design est évident,
un excellent design est transparent. »
Fini les incohérences, bonjour une expérience digitale user-friendly !
Recherche et test utilisateur
Entretien utilisateur, Animation d’atelier, Audit UX et accessibilité, User journey, User flow, Wireframes, refonte ou création d’arborescence, Benchmark, etc.
Accessibilité & performances
Ayant mené de nombreuses recherches sur le sujet de l’accessibilité , j’ai réalisé des analyses approfondies afin de rédiger des audits pour mes clients.
Création et maintenance DS
Création de maquettes et de prototypes sur Figma, refonte ou développement d’un design system, conception d’interactions, et réalisation de diverses animations sur After Effects et LottieFiles.
WordPress & HTML/CSS
Je maîtrise WordPress, ainsi que les constructeurs de pages Elementor et WPBakery, et j’ai également des connaissances en outils NoCode. De plus, je possède de solides compétences en programmation HTML et CSS.
En quelques mots

Curieuse et déterminée, je suis passionnée par la recherche de solutions innovantes et efficaces pour créer les meilleures interfaces. Mon approche se concentre sur l’optimisation de l’expérience utilisateur, l’ergonomie intuitive et un design final soigné qui reflète à la fois fonctionnalité et esthétisme.
Avec 7 années d’expérience professionnelle, j’ai développé un sens aigu du sérieux et de la rigueur, des qualités qui me permettent de mener à bien des projets variés, de leur conception initiale jusqu’à leur déploiement.
Au fil de mes expériences, j’ai eu l’opportunité de collaborer sur des projets enrichissants dans les domaines du Web, des applications mobiles et des interfaces conversationnelles.
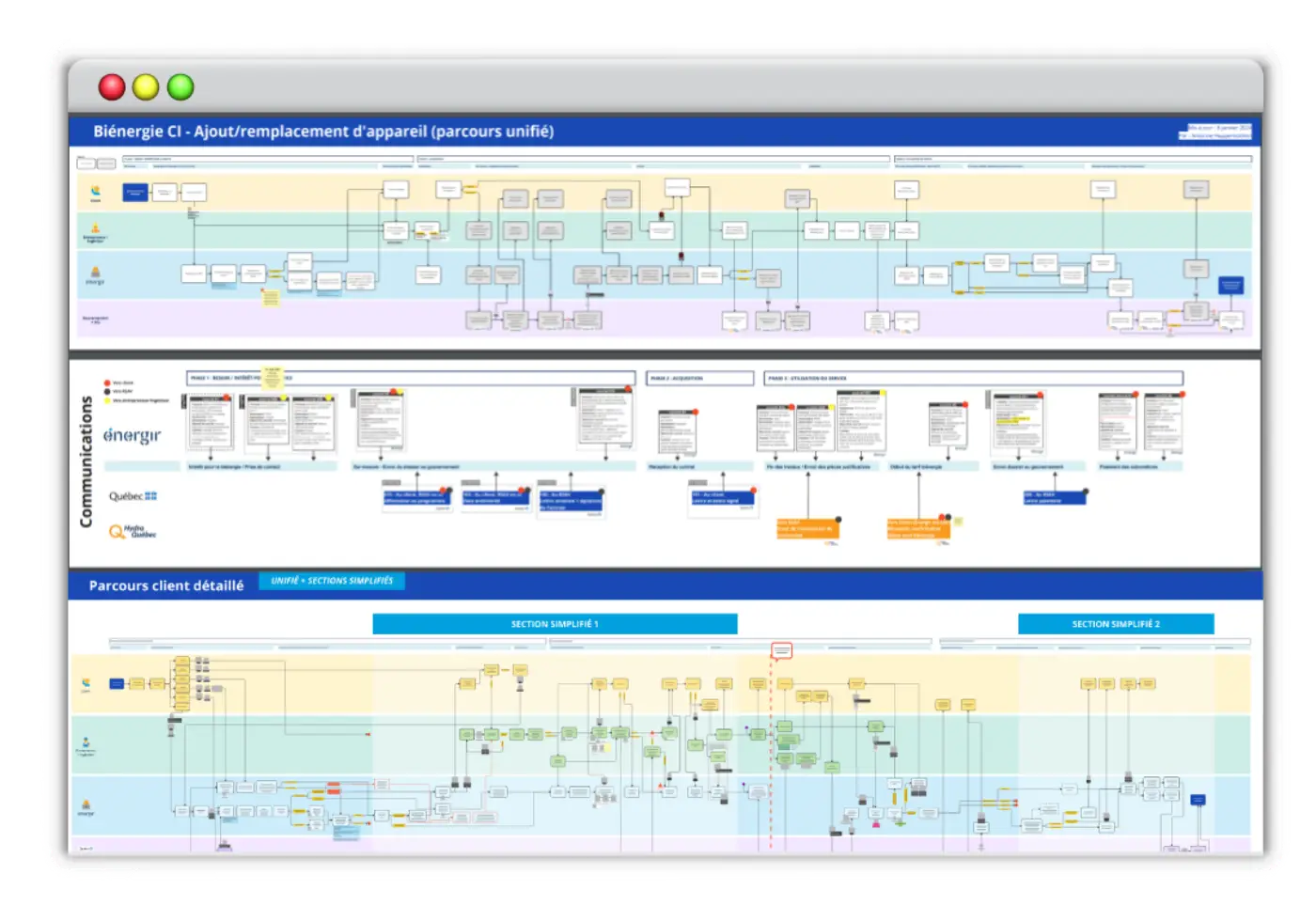
Experience map
Je réalise des Experience Maps pour vous aider à mieux comprendre le parcours de vos utilisateurs. Cet outil retrace les interactions des utilisateurs avec votre produit, en mettant en évidence leurs besoins. Il aide à identifier les moments d'amélioration, à optimiser l'expérience utilisateur, et à aligner l'équipe sur les objectifs. → Voir un exemple

Wireframes
Je crée des wireframes pour définir la structure de votre site web. Ces schémas visuels permettent de planifier l’ergonomie et l’agencement des pages avant le design final. Ils facilitent les ajustements et aident à aligner les équipes sur une vision claire pour garantir une navigation fluide et une expérience utilisateur optimisée. → Voir un exemple

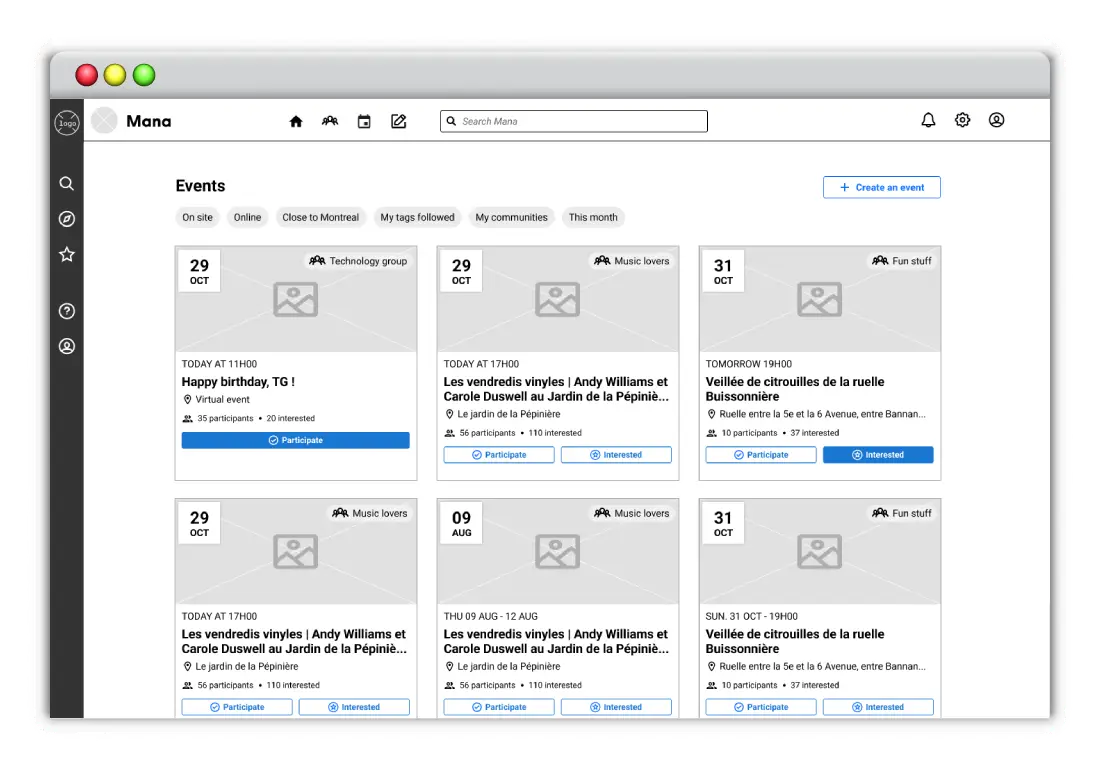
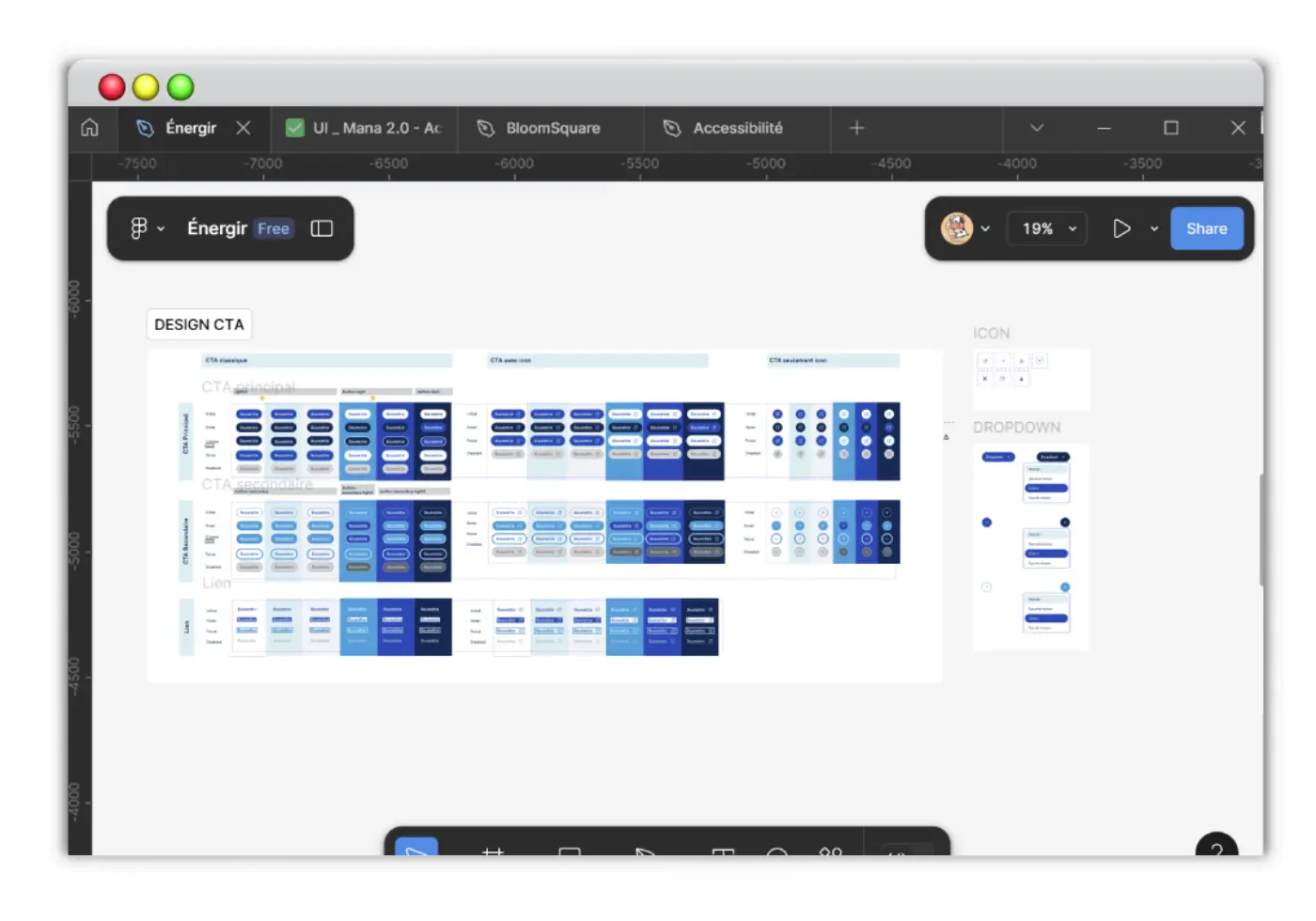
UI Design & design system
Je crée des maquettes et des design systems pour vous accompagner dans la refonte de vos interface. Ces outils visuels permettent de visualiser l’interface et la structure du site, tout en respectant votre identité visuelle. Ils facilitent les ajustements avant le développement, optimisent l’expérience utilisateur. → Voir un exemple

Travaillons ensemble
Prise de contact
Vous pouvez ma contacté via ces liens, malt ou mon LinkedIn.
Lors du 1ér contact, n'hésitez pas à présenter brièvement votre entreprise, la mission et les livrables voulus.
Discusions & devis
Je vous recontacterai dans un délai de 48 heures, en vous proposant généralement un rendez-vous sur Google Meet ou Zoom pour discuter de notre collaboration de vive voix.
À l'issue de cet échange, je vous enverrai un devis, et nous pourrons ainsi commencer notre collaboration.
Collaboration
À partir de ce moment, nous travaillerons ensemble pour mettre en place votre projet. Nous échangerons régulièrement pour suivre l'avancement, ajuster les détails si nécessaire et nous assurer que tout correspond à vos attentes.
Ils m'ont
fait confiance.
Mon profil vous intéresse Contactez-moi
Passionné par les idées uniques, j’aide les entreprises à créer une identité forte en concevant des interfaces UI/UX de haute qualité. Au cours de mes expériences, j’ai eu l’opportunité de participer à des projets web, mobiles et d’applications conversationnelles.