– Joe Sparano
“Good design is obvious,
excellent design is transparent.”
Say goodbye to inconsistencies, hello to a user-friendly digital experience !
Research and user testing
User interviews, workshop facilitation, UX and accessibility audits, user journeys, user flows, wireframes, redesign or creation of tree structures, benchmarks, etc.
Accessibility & performance
Having conducted extensive research on the subject of accessibility, I have carried out in-depth analyses in order to draw up audits for my clients.
DS creation and maintenance
Creation of models and prototypes on Figma, redesign or development of a design system, interaction design, and production of various animations on After Effects and LottieFiles.
WordPress & HTML/CSS
I’m proficient in WordPress, as well as Elementor and WPBakery page builders, and I also have knowledge of NoCode tools. I also have solid HTML and CSS programming skills.
In a few words

Curious and determined, I’m passionate about finding innovative and effective solutions to create the best interfaces. My approach focuses on optimizing the user experience, intuitive ergonomics and a meticulous final design that reflects both functionality and aesthetics.
With 7 years of professional experience, I’ve developed a strong sense of seriousness and rigour, qualities that enable me to carry out a variety of projects, from initial conception to deployment.
Throughout my career, I’ve had the opportunity to collaborate on enriching projects in the fields of Web, mobile applications and conversational interfaces.
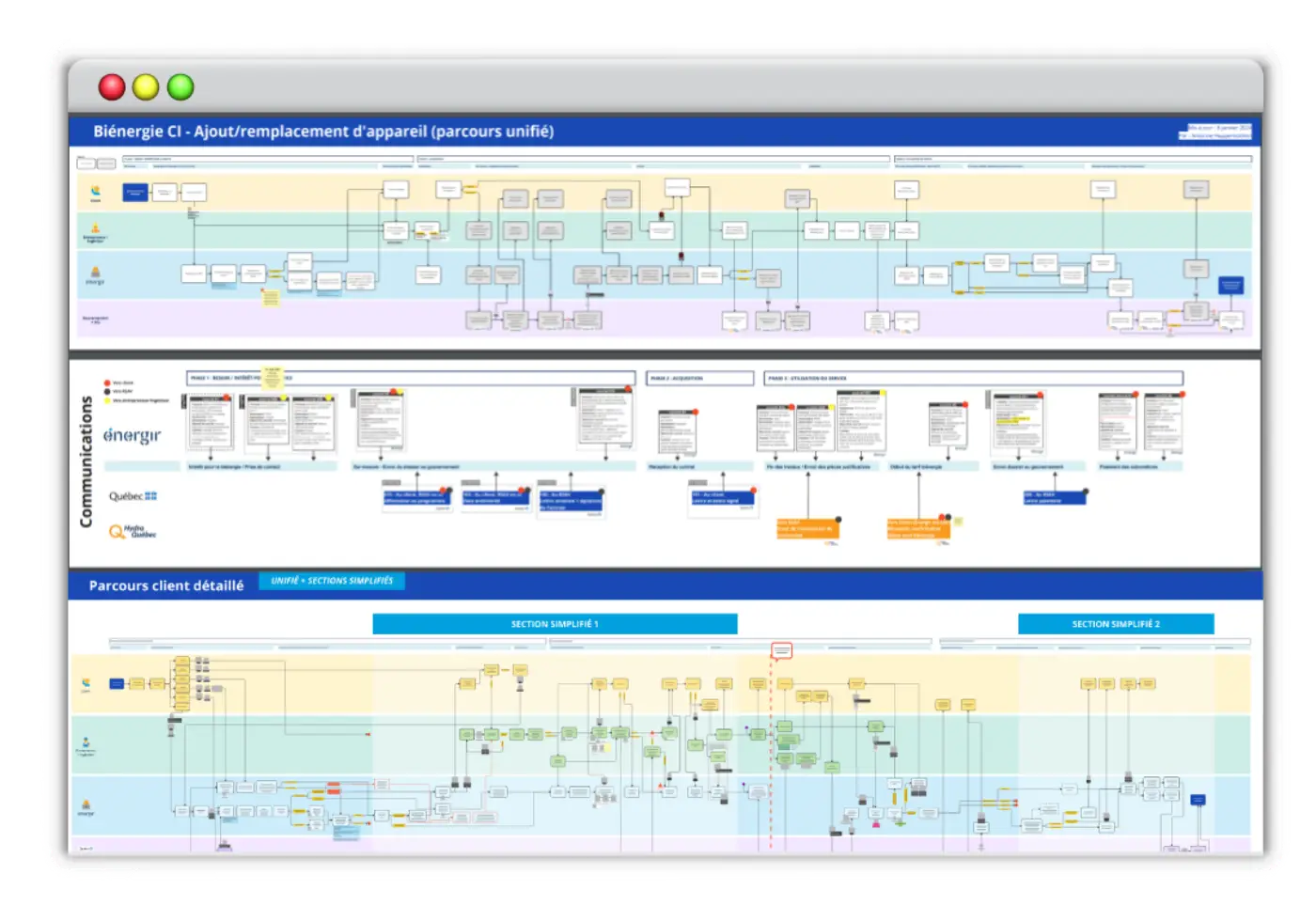
Experience map
Je réalise des Experience Maps pour vous aider à mieux comprendre le parcours de vos utilisateurs. Cet outil retrace les interactions des utilisateurs avec votre produit, en mettant en évidence leurs besoins. Il aide à identifier les moments d'amélioration, à optimiser l'expérience utilisateur, et à aligner l'équipe sur les objectifs. → Voir un exemple

Wireframes
Je crée des wireframes pour définir la structure de votre site web. Ces schémas visuels permettent de planifier l’ergonomie et l’agencement des pages avant le design final. Ils facilitent les ajustements et aident à aligner les équipes sur une vision claire pour garantir une navigation fluide et une expérience utilisateur optimisée. → Voir un exemple

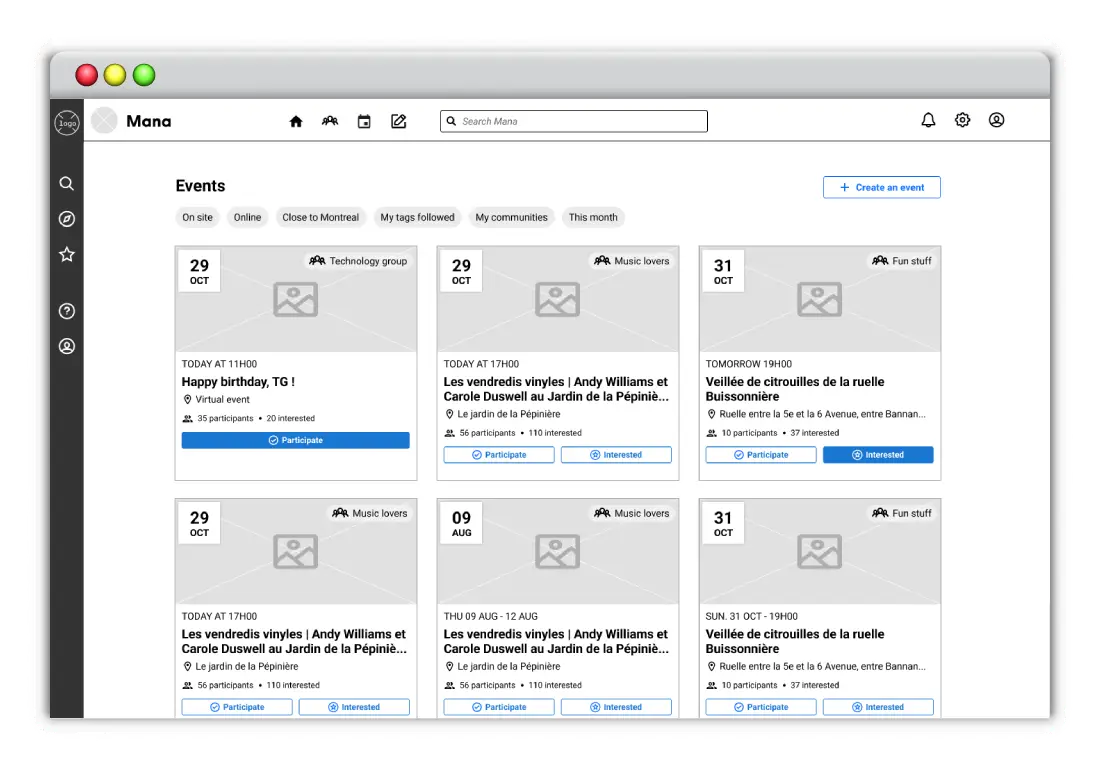
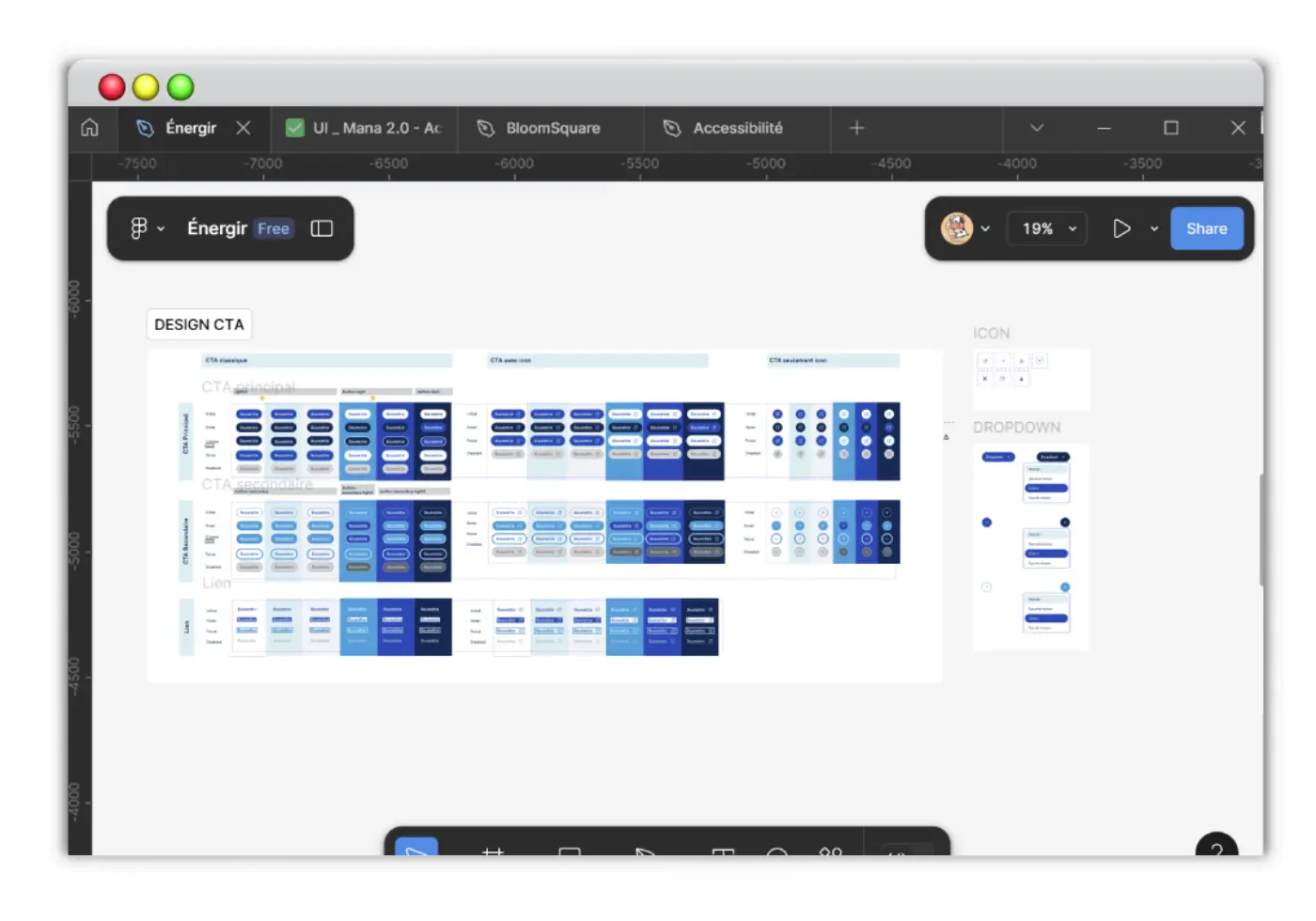
UI Design & design system
Je crée des maquettes et des design systems pour vous accompagner dans la refonte de vos interface. Ces outils visuels permettent de visualiser l’interface et la structure du site, tout en respectant votre identité visuelle. Ils facilitent les ajustements avant le développement, optimisent l’expérience utilisateur. → Voir un exemple

Let's work together
Get in touch
Discussions & devis
I'll get back to you within 48 hours, usually proposing a meeting on Google Meet or Zoom to discuss our collaboration face-to-face.
At the end of the meeting, I'll send you a quote, so we can get started.
Collaboration
From then on, we'll work together to implement your project. We'll be in regular contact to monitor progress, adjust details if necessary, and make sure everything meets your expectations.