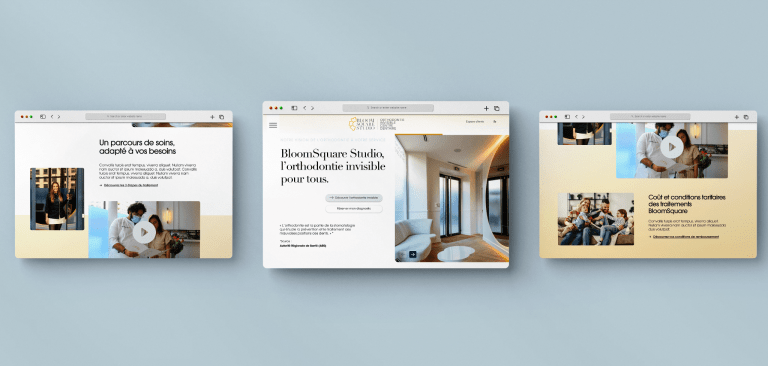
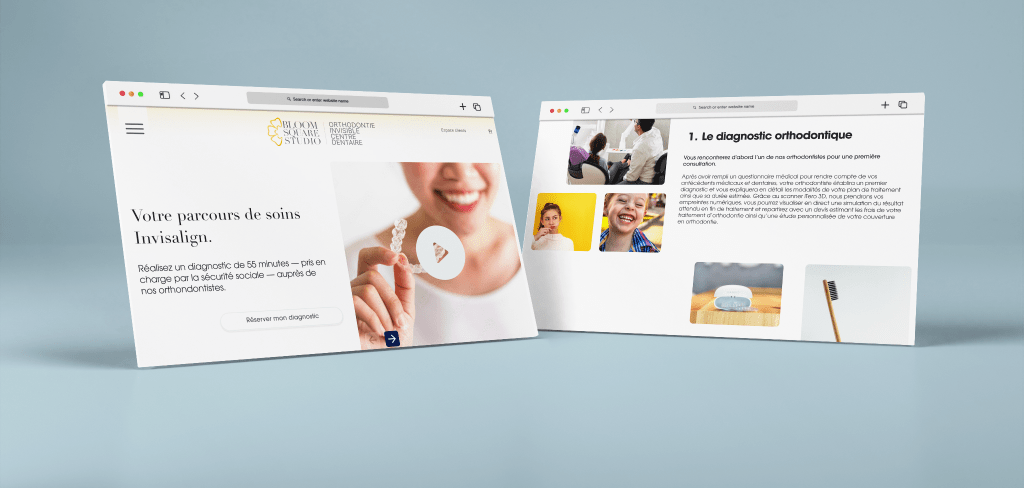
Bloom Square Studio is an orthodontic center specializing in invisible dental treatments, including the Invisalign method.
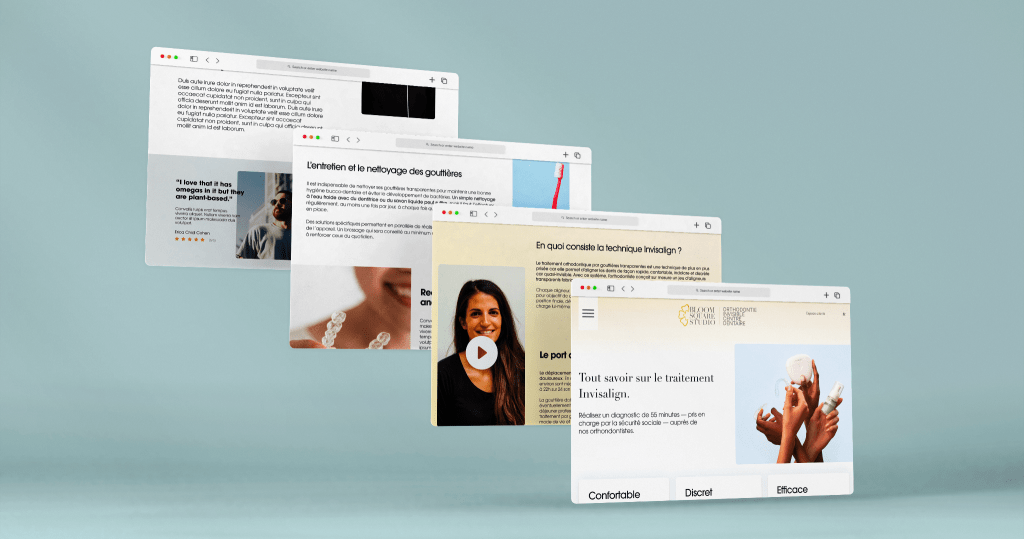
Unlike other players in the market, often positioned on low-cost “friendly” solutions, Bloom Square Studio has chosen a different approach: offering a high-end treatment experience, centred on luxury and personalized support for each patient.
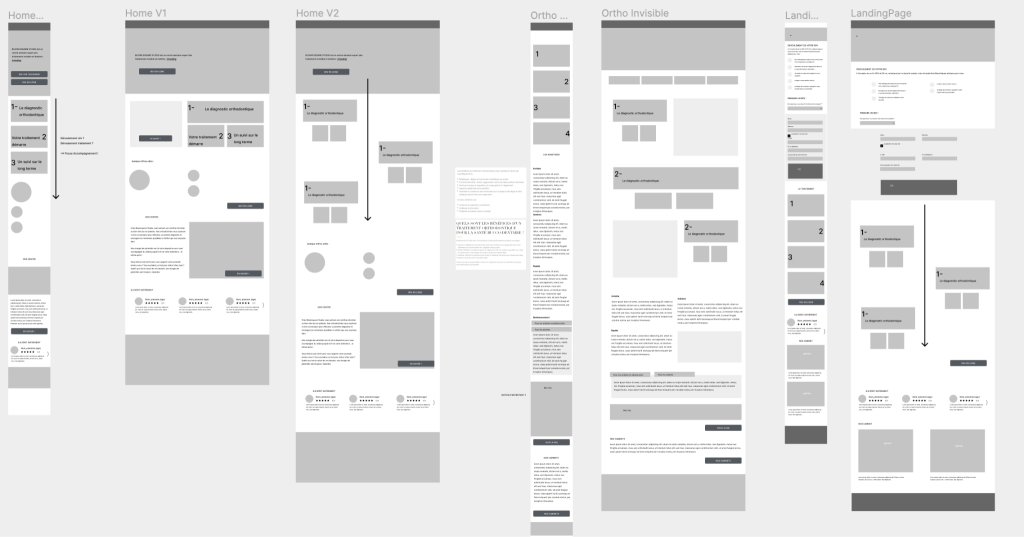
Challenges of the old site
- Dense, technical content: Too much text with exclusively orthodontic vocabulary, not easily accessible to users.
- Lack of transparency: No clear presentation of the steps in the treatment process.
- Lack of pricing information: No indication of treatment costs.
- Lack of brand identity: The site did not reflect the differentiating, premium image sought.