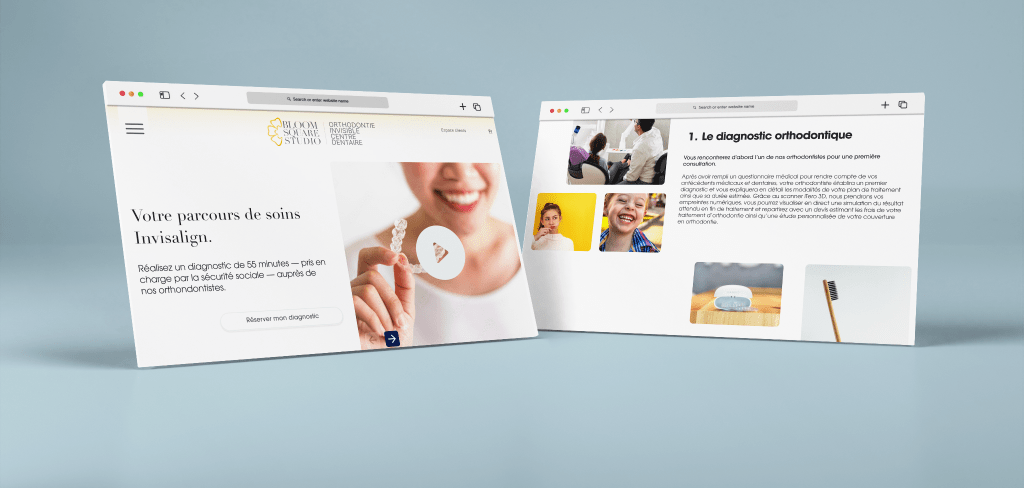
Bloom Square Studio est un centre d'orthodontie spécialisé dans les traitements dentaires invisibles, notamment la méthode Invisalign.
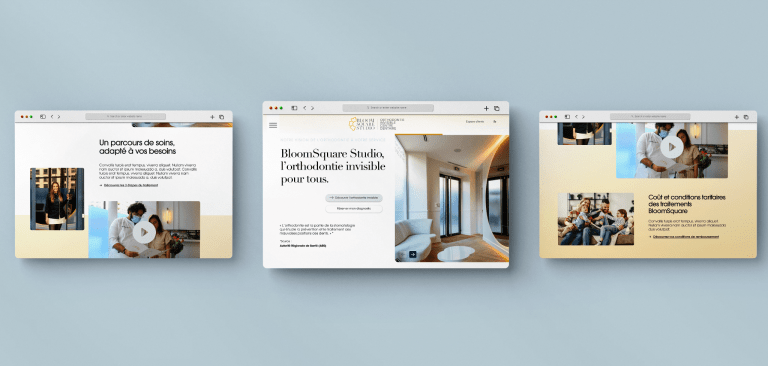
Contrairement aux autres acteurs du marché, souvent positionnés sur des solutions "friendly" à bas prix, Bloom Square Studio a choisi une approche différente : offrir une expérience de soin haut de gamme, centrée sur le luxe et un accompagnement personnalisé pour chaque patient.
Les défis de l'ancien site
- Un contenu dense et technique : Trop de texte avec un vocabulaire exclusivement orthodontique, peu accessible aux utilisateurs.
- Manque de transparence : Absence de présentation claire des étapes du parcours de soin.
- Information sur les prix absente : Aucune indication sur le coût des traitements.
- Une identité de marque peu marquante : Le site ne reflétait pas l'image différenciante et premium recherchée.